Flex CSS
Quasar提供了许多CSS类,以辅助您在Flexbox的帮助下轻松构建您的用户界面。 把它想象为使用许多选项的行和列操作。
本页面的最后部分将向您展示如何创建响应式用户界面。 还可以看看演示(最好在桌面上单击“桌面视图”查看,因为这是您可以调整窗口宽度以查看辅助类的实际操作)。 点击“查看源代码”以查看演示的源代码。
Flexbox背景
Flexbox Layout(Flexible Box)模块(目前为W3C Last Call Working Draft)旨在提供一种更有效的方式来布置、对齐和分配容器中的元素之间的空间,即使其尺寸未知或者是动态的(因此使用单词“flex”)。
flex布局背后的主要思想是赋予容器更改其中元素的宽度/高度(和顺序)以最好地填充可用空间(主要适应各种显示设备和屏幕大小)的能力。flex容器扩展元素以填充可用空间,或缩小它们以防止溢出。
最重要的是,flexbox布局与方向无关,而不是常规布局(基于垂直方向的块和基于水平方向的内联块)。虽然这些工作对于页面很有效,但它们缺乏灵活性来支持大型或复杂应用程序(尤其是在改变方向、调整大小、拉伸、缩小等方面)。
入门
Quasar Flex CSS类适用于容器(Container, 父元素)或容器项(item, 子元素)。
父类
设置方向
以下CSS类之一对于父元素是强制性的,以便子元素(在下一节中描述)具有所有效果。
| 类名 | 说明 |
|---|---|
row |
Flex行 |
row inline |
内联Flex行 |
column |
Flex列 |
column inline |
内联Flex列 |
row reverse |
将flex-direction设置为row-reverse的Flex行 |
column reverse |
将flex-direction设置为column-reverse的Flex列 |
例子:<div class="row">
<div>First column</div>
<div>Second column</div>
<div>Third column</div>
</div>
默认包裹
默认情况下,所有行和列都包裹内容。
但是,如果您明确不想包裹,即您想将所有内容合并到一行中,那么添加no-wrap CSS辅助类。
另外,如果你想以相反的顺序换行,那么reverse-wrap就是可用的。
| 类名 | 说明 |
|---|---|
wrap |
如有必要进行包裹(默认为“on”,不需要指定) |
no-wrap |
即使有必要,也不要包裹 |
reverse-wrap |
如有必要逆向包裹 |
对齐
要沿主轴对齐,请使用以下类。 当一条线上的所有弹性元素都不灵活或灵活但达到其最大尺寸时,它有助于分配剩余空间。 当元素溢出时,它也对元素的排列起到一定的控制作用。
对于垂直于主轴的对齐,使用下面的类。 这定义了flex元素沿当前行的横轴进行放置的默认行为。 将其视为横轴(垂直于主轴)的水平版本。
接下来的类在横轴上有额外的空间时对齐flex容器的线,类似于水平对齐主轴内的单个元素的方式。
子类
大小分布
Quasar使用一个12分的列系统来分配子行的大小。 以下是可用的CSS辅助类的一些示例:
<div class="row"> |
在上面的例子中,由于8/12 = 2/3 = 66%,col-8占据了行宽的三分之二(2/3),而col-2占据了六分之一(2/12 = 1 / 6〜16.67%)。
CSS辅助类“col-auto”使单元格只填充需要渲染的空间,当没有足够的空间时可以缩小。 另一方面,col试图填充所有可用的空间,同时如果需要也可以缩小。
另一个可视化表示的示例:<div class="row">
<div class="col">1</div>
<div class="col">1</div>
<div class="col">1</div>
<!--
我们有3个子列,所以以上示例相当于
对每个子列使用`col-4`
-->
</div>
<div class="row">
<div class="col-3">1</div>
<div class="col-6">2</div>
<div class="col-3">1</div>
</div>
也有可能偏移一个单元格。 例如:offset-4偏移三分之一空间(4/12 = 1/3 = 33%)。
包裹
包裹是理解Flex CSS类的关键特性。 你不一定每行使用12点。 您可以使用更少或更多。
这使得您可以在较小的屏幕上垂直动态堆叠行,并在大屏幕上的单行上显示它们。 阅读“响应式设计”部分。
<div class="row"> |
请注意,行默认是可包裹的。 如果你想禁用这个,使用
no-wrapCSS辅助类。
自对齐
子元素可以覆盖父元素上指定的对齐方式。 这允许对单个Flex项进行对齐。 请参阅“父元素”中的对齐说明以了解可用值(self-start, self-center, self-baseline, self-end, self-stretch)。
顺序
您可以使用order-first和order-last CSS辅助类来设置子元素的顺序。
默认情况下,Flex项按源(source)顺序排列。 但是,order属性控制它们在flex容器中的显示顺序。 如果您需要更多粒度,请使用order CSS属性并分配所需的值。
例子:<div class="row">
<div style="order: 2">Second column</div>
<div class="order-last">Third column</div>
<div class="order-first">First column</div>
</div>
以下是CSSorder属性的工作原理:
响应式设计
Flex CSS辅助类可以根据屏幕宽度进行应用,以帮助您制作响应式用户界面。 12分网格受Bootstrap的启发,因此有很多相似之处。
我们到目前为止学到的是,例如,我们可以调整列的大小,而不管窗口的宽度。 如果我们要创建一个响应UI,我们需要动态改变大小,同时考虑窗口的宽度。 首先,让我们学习一些可以在col-*,offset-*和col-auto辅助类中注入的标记(查看下表中的标记)。
| 标记 | 最大窗口宽度 | 描述/当它应用于 |
|---|---|---|
xs |
576px | 特小窗口 |
sm |
768px | 小窗口 |
md |
992px | 中型窗口 |
lg |
1200px | 大窗口 |
xl |
无限 | 超大尺寸的窗口 |
例:col-md-7, offset-lg-3, col-xs-auto.
在深入示例之前,请确保您阅读并理解子类>包裹,因为它是了解如何构建响应式设计的关键。
一个完整的例子:假设我们有三个子元素的行。 在特小窗口上,我们需要垂直叠放子元素。在小窗口上我们需要并排显示它们的(每个窗口都有相同的宽度),并且从中等窗口开始,我们应该将它们全部显示在同一行上:
<div class="row"> |
在上面的例子中我们注意到我们使用了col-xs-12(12/12 = 100%的行,所以每个子元素都会占用容器的全部宽度,使得所有的子元素垂直堆叠,因为行默认是包裹内容)、col-sm-6(6/12 = 50%的行)和col-md-4(4/12 = 33%的行)。
像前面提到的那样,行默认包裹内容,因此当一行使用12个(或更多)网格点时,内容将被包裹到下一行。 如果我们有两个<div>并且我们都使用col-8,它们也会堆叠,因为8 + 8 = 16,我们只能在一行上显示12个点。
<div class="row"> |
另外检查CSS辅助类>可见性页面查看窗口宽度和这些标记(xs、sm、md、lg、xl)的阈值,以隐藏或显示DOM元素。
自定义断点
如果您想定制现有的响应式断点或添加新断点,可以编辑$size Stylus变量:
$sizes = { |
使用Gutters
有五种类型的gutter,取决于你想要的元素之间的空间大小:
| 类名 | 大小 | 说明 |
|---|---|---|
gutter-xs |
8px | 特小gutter |
gutter-sm |
16px | 小gutter |
gutter-md |
32px | 中gutter |
gutter-lg |
48px | 大gutter |
gutter-xl |
64px | 特大gutter |
我们来看一个基本的例子。 请注意结构。 你需要一个可包裹的<div>,并且你的内容必须在<div>里面(使用col-*CSS辅助类)。 gutter类使用负边距,所以如果你的flex网格内容被包含在例如一个q-collapsible中,并且在flex网格的正上方有一个可点击的区域,你必须指定class ="overflow-hidden"以避免内容重叠父组件的活动区域。
<!-- 具有特小gutter和两个相等宽度列的示例 --> |
重要
某些组件具有默认边距,如表单组件。 这将增加到gutter,这可能不是你想要的。 对于这种情况,在这些组件上使用no-margin类,如下例所示:
<div class="overflow-hidden"> |
默认情况下,gutter在水平和垂直方向上均适用。 例如,如果您仅在水平方向或仅垂直方向使用不同级别的gutter,请使用gutter-x-*和gutter-y-*CSS类:<!-- 水平方向小gutter, 垂直方向大gutter -->
<div class="overflow-hidden">
<div class="row gutter-x-sm gutter-y-lg">
<div class="col-6">
<q-input v-model="model" class="no-margin" />
</div>
<div class="col-6">
<q-input v-model="model" class="no-margin" />
</div>
</div>
</div>
QInput示例
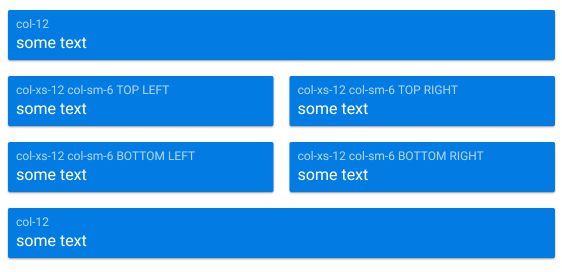
假设我们想要构建下面两张图中描述的内容。
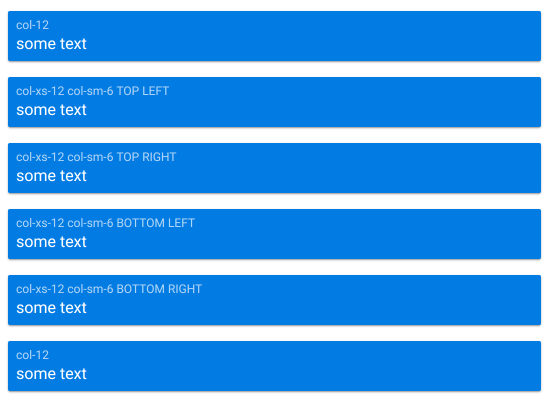
…在xs窗口中变成如下所示:
这个模板如下所示。 请注意,我们为QInputs使用了no-margin CSS辅助类, 从而不添加额外的空间到gutter。<div>
<div class="row gutter-sm">
<div class="col-12">
<q-input inverted v-model="model" class="no-margin" float-label="col-12" />
</div>
<div class="col-xs-12 col-sm-6">
<q-input inverted v-model="model" class="no-margin" float-label="col-xs-12 col-sm-6 TOP LEFT" />
</div>
<div class="col-xs-12 col-sm-6">
<q-input inverted v-model="model" class="no-margin" float-label="col-xs-12 col-sm-6 TOP RIGHT" />
</div>
<div class="col-xs-12 col-sm-6">
<q-input inverted v-model="model" class="no-margin" float-label="col-xs-12 col-sm-6 BOTTOM LEFT" />
</div>
<div class="col-xs-12 col-sm-6">
<q-input inverted v-model="model" class="no-margin" float-label="col-xs-12 col-sm-6 BOTTOM RIGHT" />
</div>
<div class="col-12">
<q-input inverted v-model="model" class="no-margin" float-label="col-12" />
</div>
</div>
</div>
 Quasar
Quasar









