移动地址栏着色(AddressbarColor)
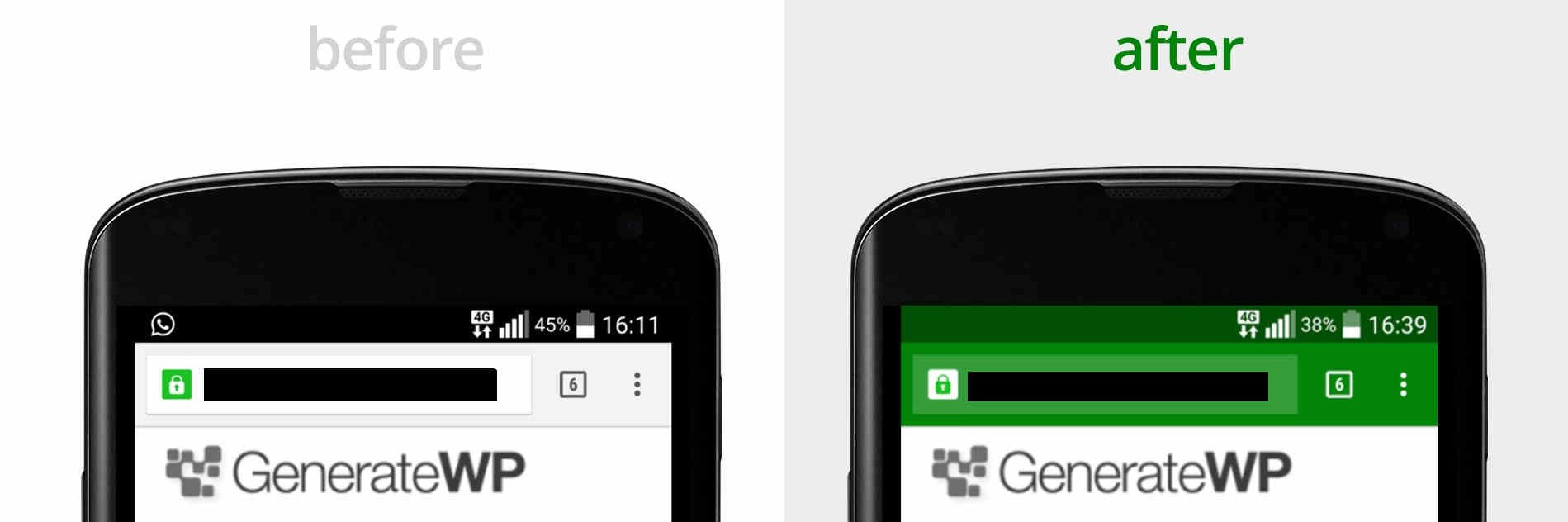
较新的移动浏览器可以为地址栏指定颜色,如下例所示。
注1:目前还没有Web标准,因此它不适用于所有移动浏览器。
注2。仅在建立网站时适用。 对于着色移动APP(使用Cordova封装器构建)顶栏,请参考Cordova插件。

基本用法
首先,我们需要指出我们需要将AddressbarColor Quasar插件嵌入到我们的网站/应用程序中:
// 文件: /quasar.conf.js |
然后我们创建一个app插件来初始化它的用法:quasar new plugin addressbar-color。 一个文件被创建(/src/plugins/addressbar-color.js)。 我们编辑它:
import { AddressbarColor } from 'quasar' |
它所做的是在运行时向index.html注入一些<meta>标签。 举例来说,这意味着您可以在运行时多次基于用户所在的页面(通过在各个页面的created()生命周期钩子上调用set方法)动态更改此颜色:
// 一个代表页面的.vue文件 |
在没有参数的情况下调用set()将使用原色。
 Quasar
Quasar